Creating a Snippet
A snippet is a reusable component of DrapCode that will save ample of your time.
It allows you to create a website page or a section that could be reused anytime. So, instead of creating a page or section, again and again, create a snippet and use and modify it as per your need.
1. Creating a Snippet
#1. Go to Snippets panel
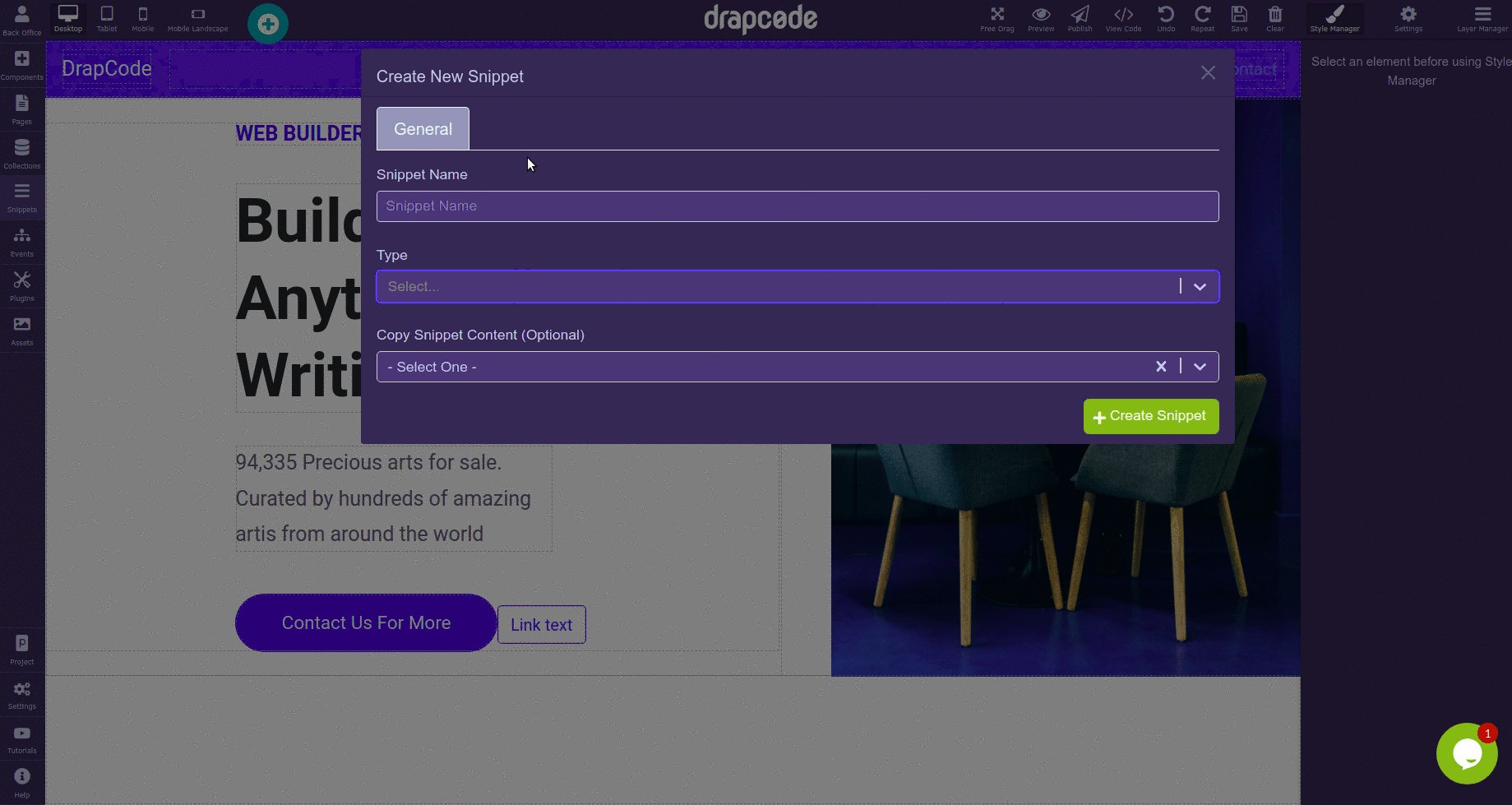
To create a snippet, go to the Snippets panel in the Right Toolbar and click on the Add Snippet button once. A dialogue box, "Create New Snippet" will open in your canvas.
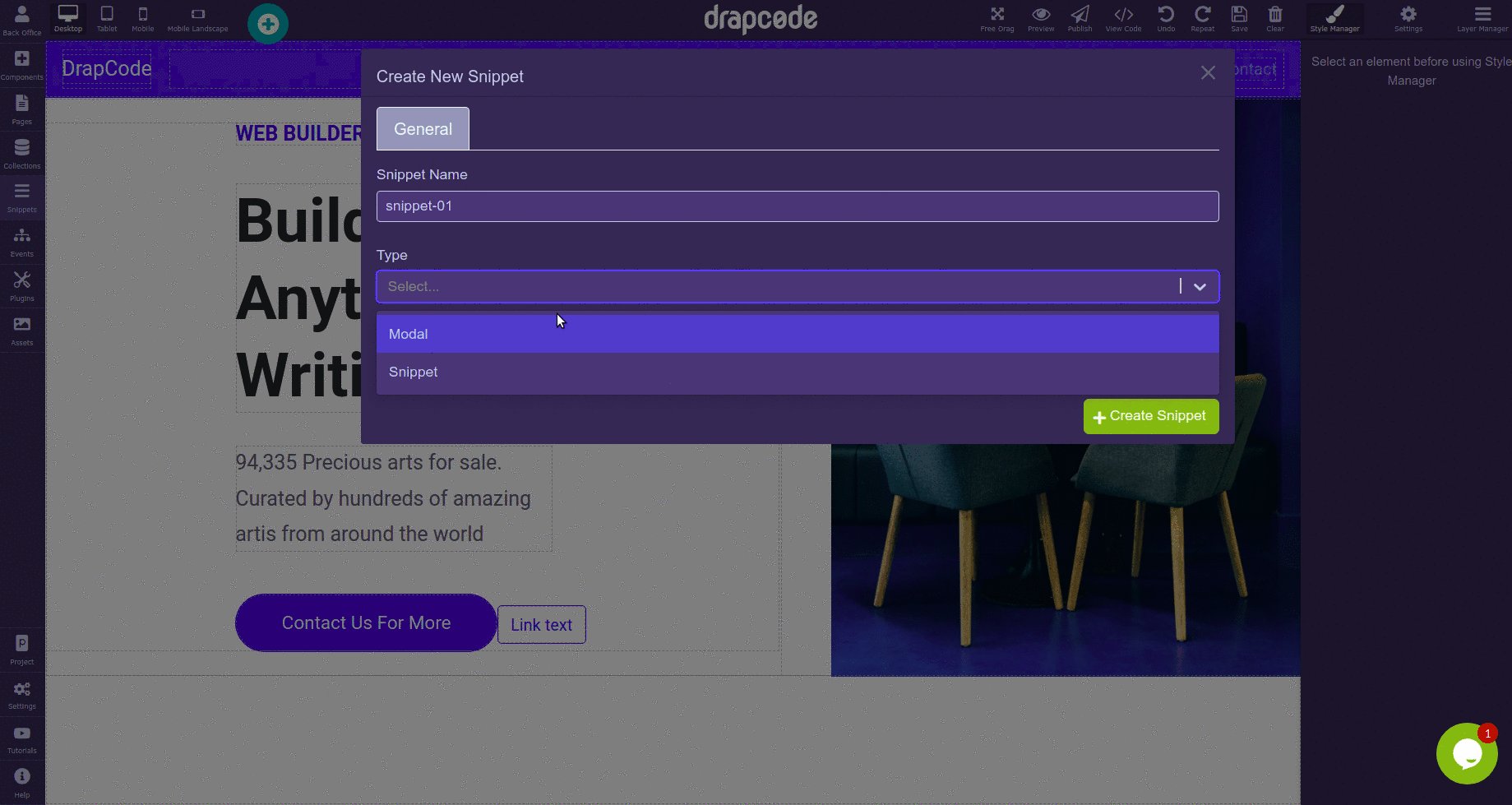
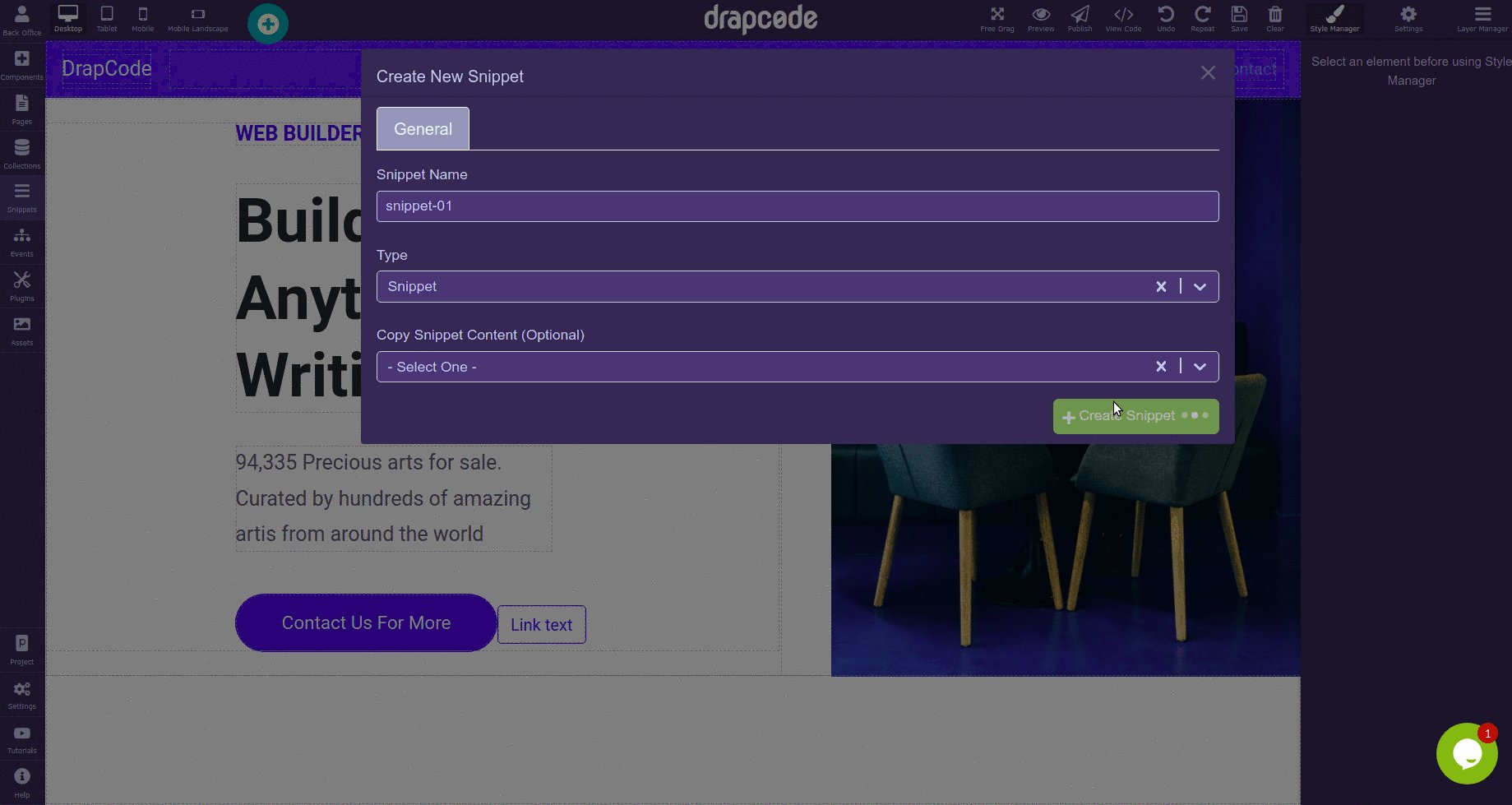
Name the Snippet and select the type of Snippet i.e. Snippet. Once done, click the "Create Snippet" button.

#2. Design Snippet
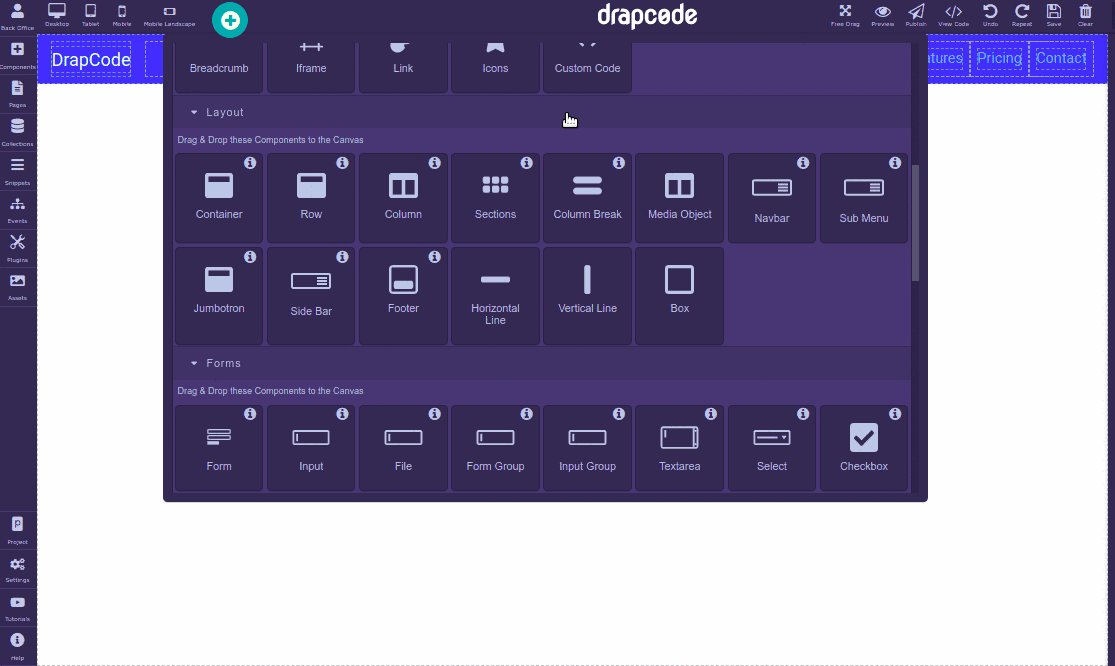
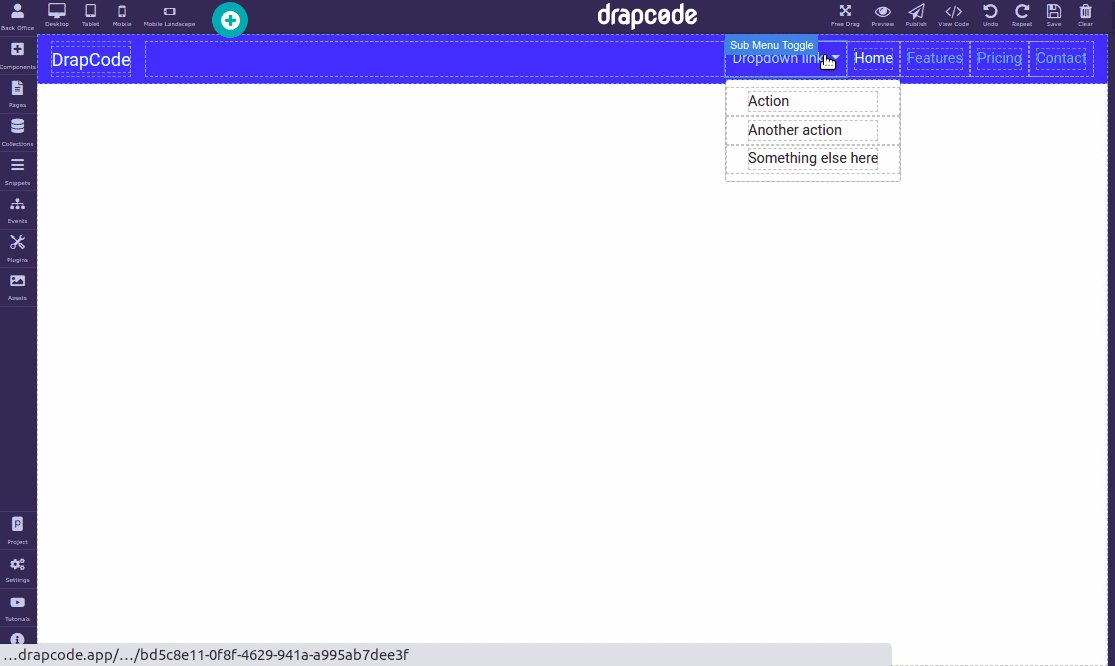
After creating a snippet, you will land on a blank snippet page. Here, you can drag-and-drop any component you want and design them as you like.

2. Deleting a Snippet
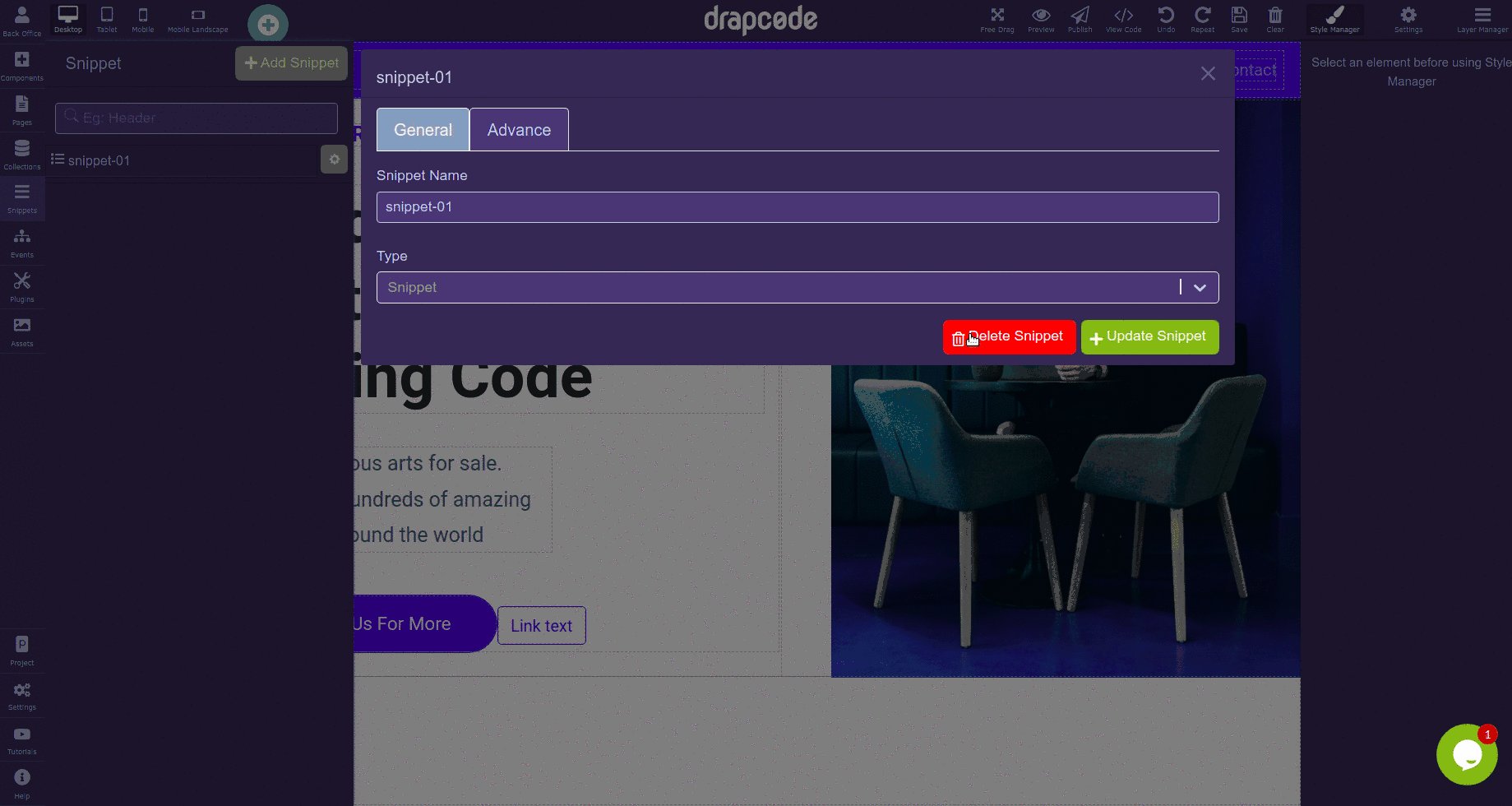
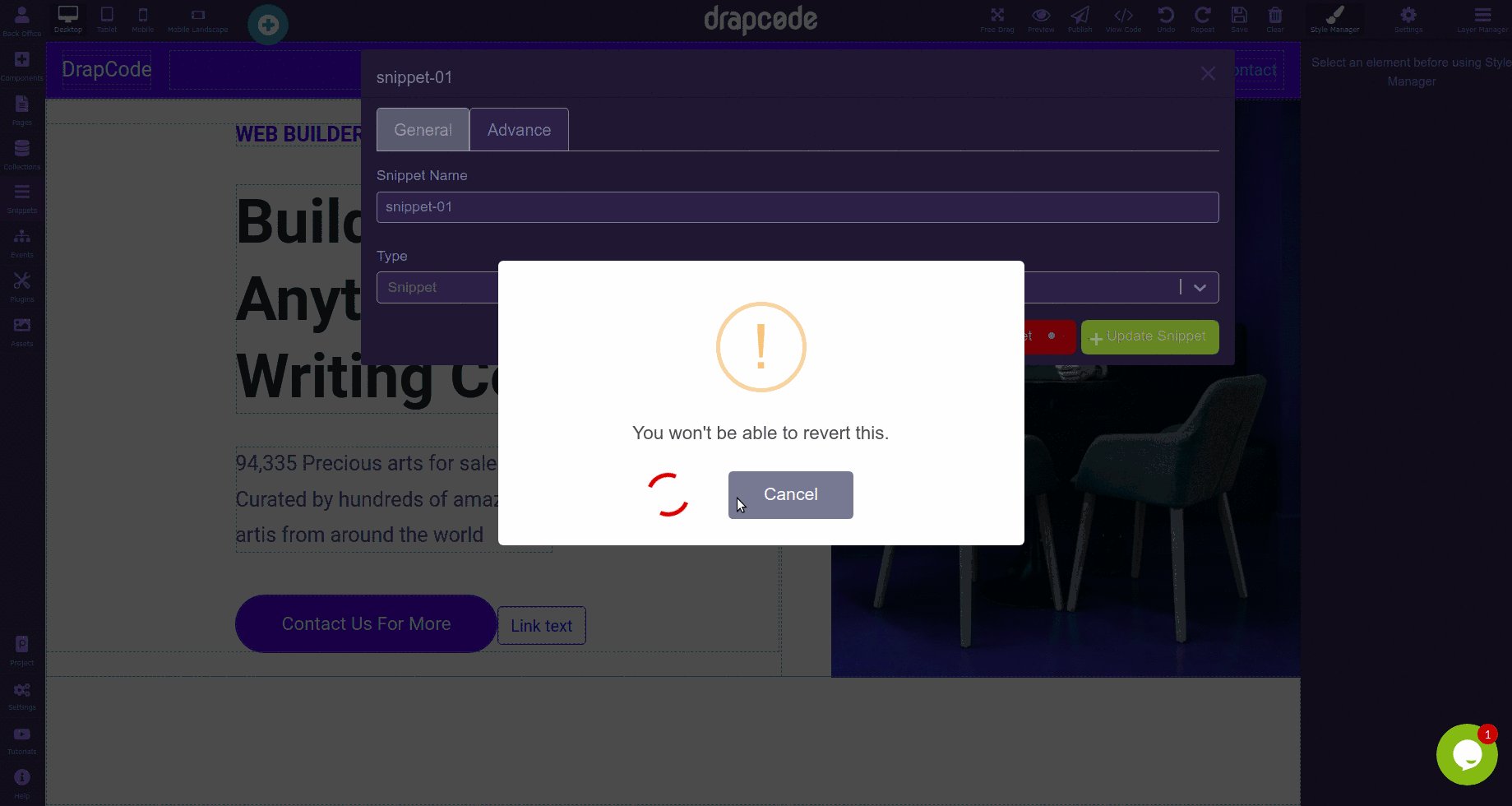
To delete a snippet, go to the Snippets panel and click on the settings icon of the snippet you want to delete. Click the Delete Snippet button. A dialogue box to reassure your action will open. If you want to delete the snippet, choose the Yes, delete it! option.

3. Create a Snippet by Copying an Existing Snippet
If you've already created and designed some snippets, it is much better to create new snippets by just copying the content from the existing snippet. It will save a lot of time of your time as well as save you from building a snippet from scratch. Know More
4. Create a Snippet Using a Snapshot
Another way of creating a new snippet by using another snippet is via snapshot. Snippet snapshot is like a screenshot that keeps all the content in its original state even if the snippet from which it was created gets changed or deleted. Know More