Designing with Bootstrap Components
Intro
Designing with Bootstrap components streamlines the process, offering pre-built, responsive elements for quicker creation of consistent interfaces. With a vast library of components and a flexible grid system, designers can focus on refining aesthetics and user experience, promoting efficiency and consistency in design implementation.
In this video you will understand how to use the Bootstrap UI framework to create complete web applications.
1. Open Bootstrap
You can find Bootstrap 5 UI Framework when you search via Google (https://getbootstrap.com/docs/5.3/examples/) or you can use the default Bootstrap components provided by DrapCode.

2. Choose an Element
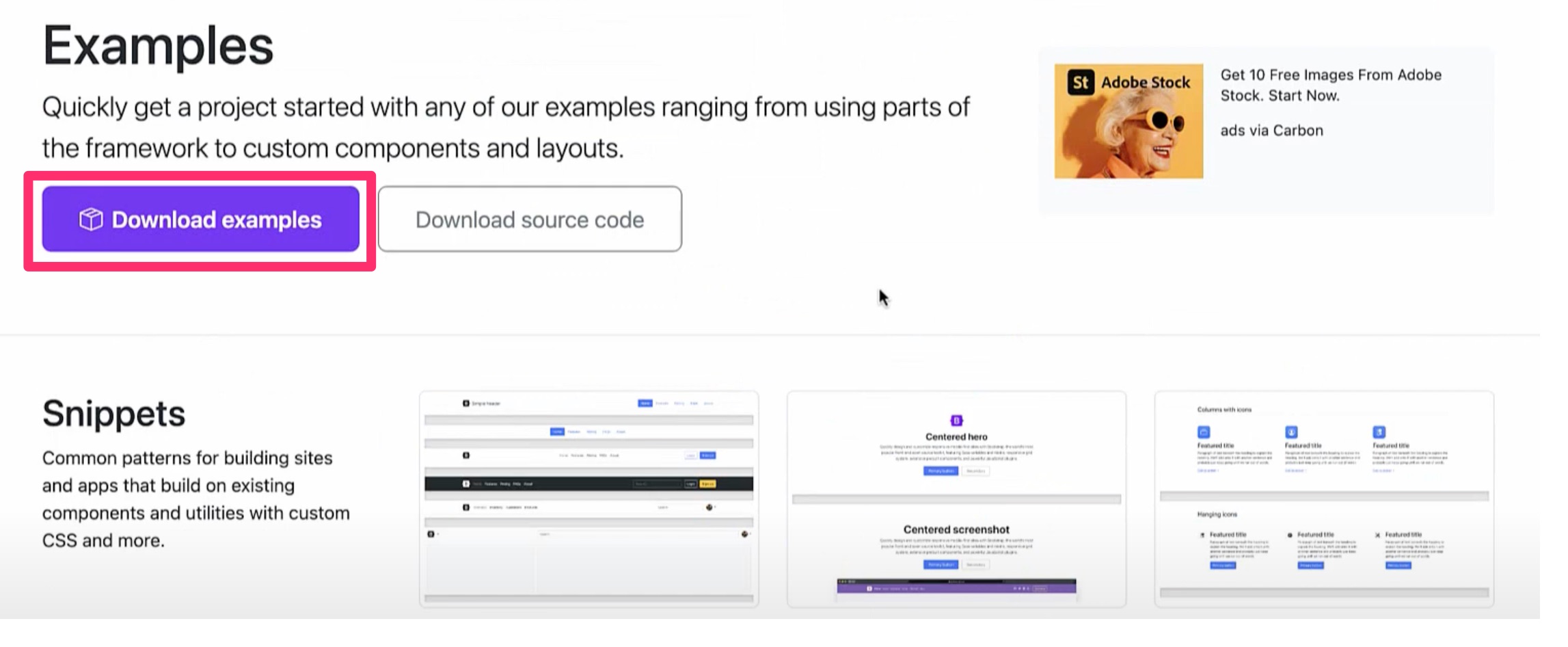
For the sake of this documentation let's use the default framework as an example. For instance, if you have a header. Click Download Examples of Bootstrap to begin.

3. Create Design
Let's say you wnat to create a header. There are two ways of doing this - you can either copy the HTML code from VS Code or you can copy it from Inspect element.
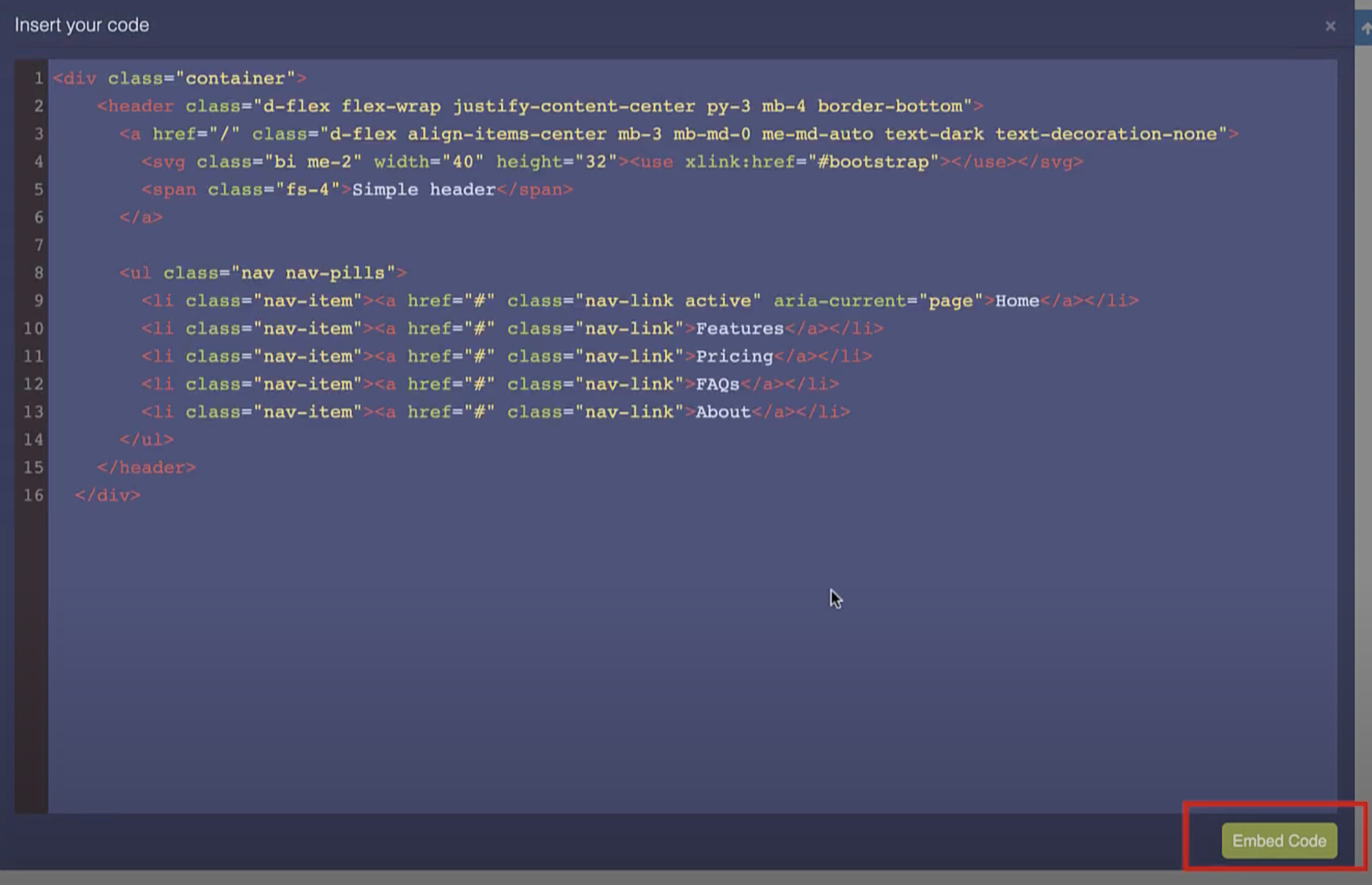
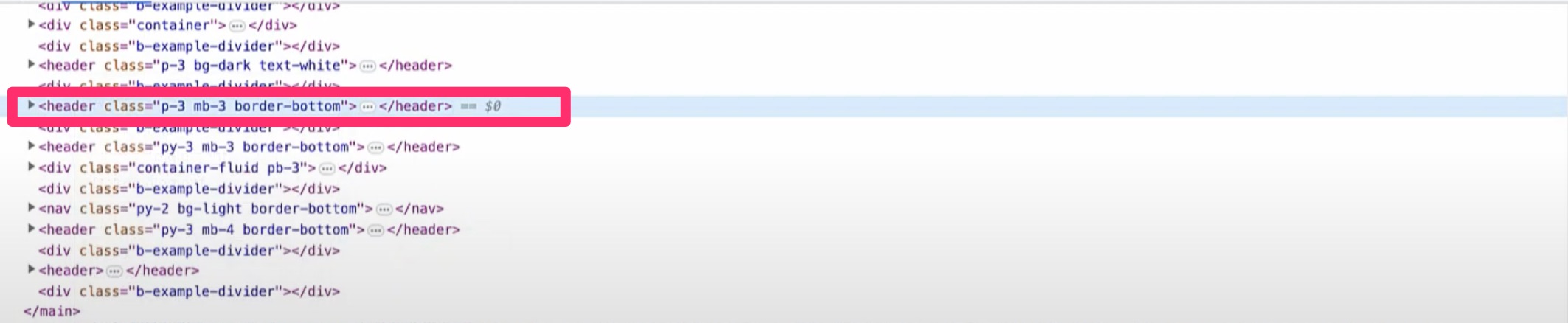
To copy code from Inspect element right-click on it. Then right-click to copy the code from container or the header. Then go to Components and drop the HTML Custom Code component. Delete the default code and paste your code in this space and click Embed Code. Then Save the changes.

4. Preview the Header
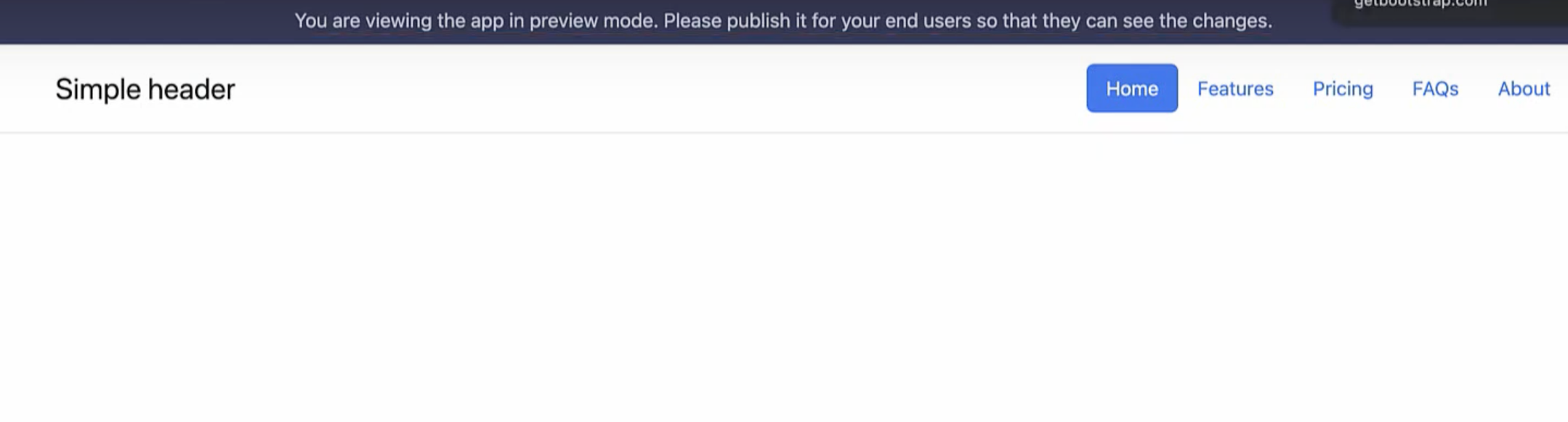
Go to Preview and it will display the header on the page.

5. Create Header with Inspect Element
As in the above example, you can do it two ways - either copy the Header code from VS Code or copy the header from Inspect element.
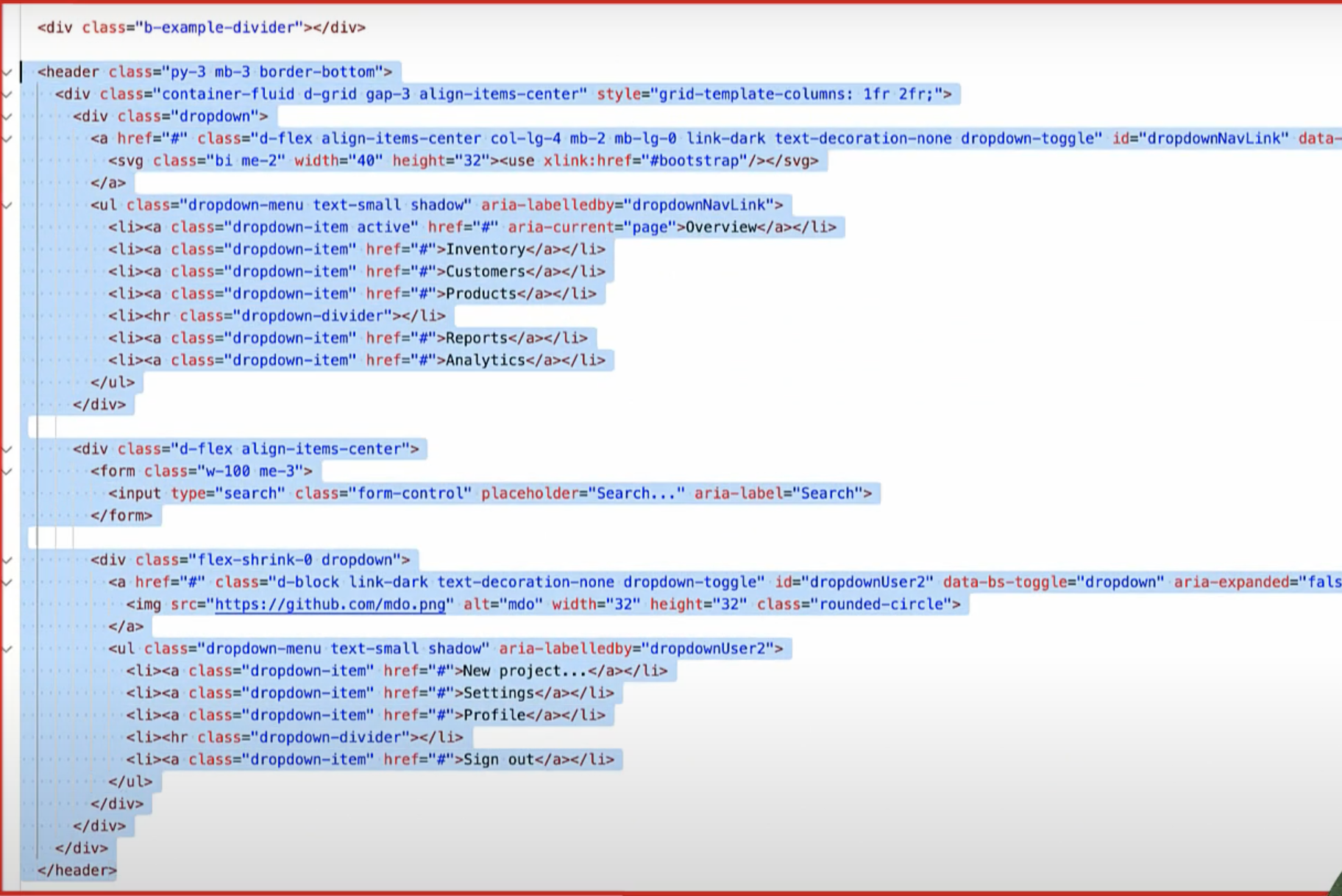
Right-click Inspect element and copy the entire header code from here. Then go to Components and drop the HTML Custom Code component. Delete the default code and paste your code in this space and click Embed Code. Then Save the changes.

6. Create Header with VS Code
Go to VS Code. Copy the header code. Then go to Components and drop the HTML Custom Code component. Delete the default code and paste your code in this space and click Embed Code and Save the changes.

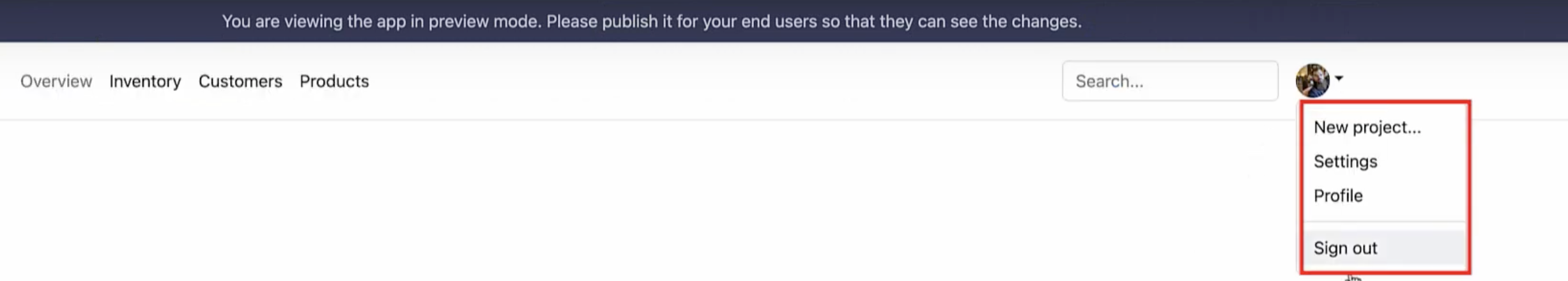
6. Preview the Header
Go to Preview and it will display the header on the page. You can customise it further with your icons.
Similarly to build anything with Bootstrap, copy the whole container or its code, drop a custom HTML Component on the page and embed the code.

Conclusion
One benefit of designing with Bootstrap components is the ability to create consistent and responsive interfaces quickly, thanks to its pre-built elements and flexible grid system, which saves time and ensures a polished user experience.