Custom CSS
Custom CSS allows you to add custom classes by adding CSS code to custom design your app or website. In Drapode, you can write the CSS code, create Global Styles using DrapCode’s CSS builder form and even overwrite the existing CSS styles.
You can also add readymade CSS icons and features if you want.
How to Add a Custom CSS Icon?
Adding a custom CSS in DrapCode is a very simple process. We will show you how to add CSS icons from Bootstrap.
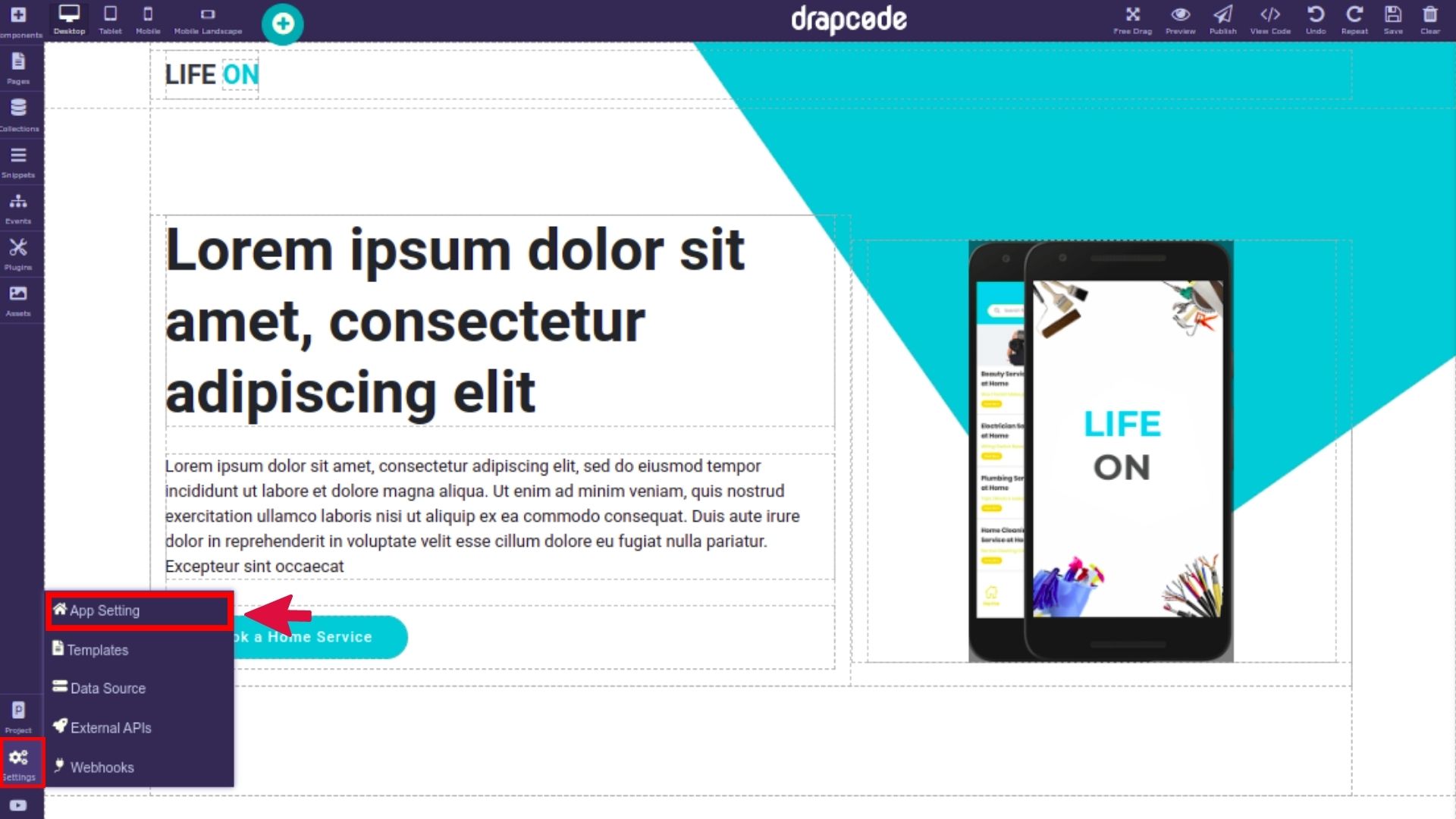
1. Open App Settings
Go to your builder console on DrapCode and take the cursor to the Settings icon in the bottom bar. Then click on the option, App Settings.

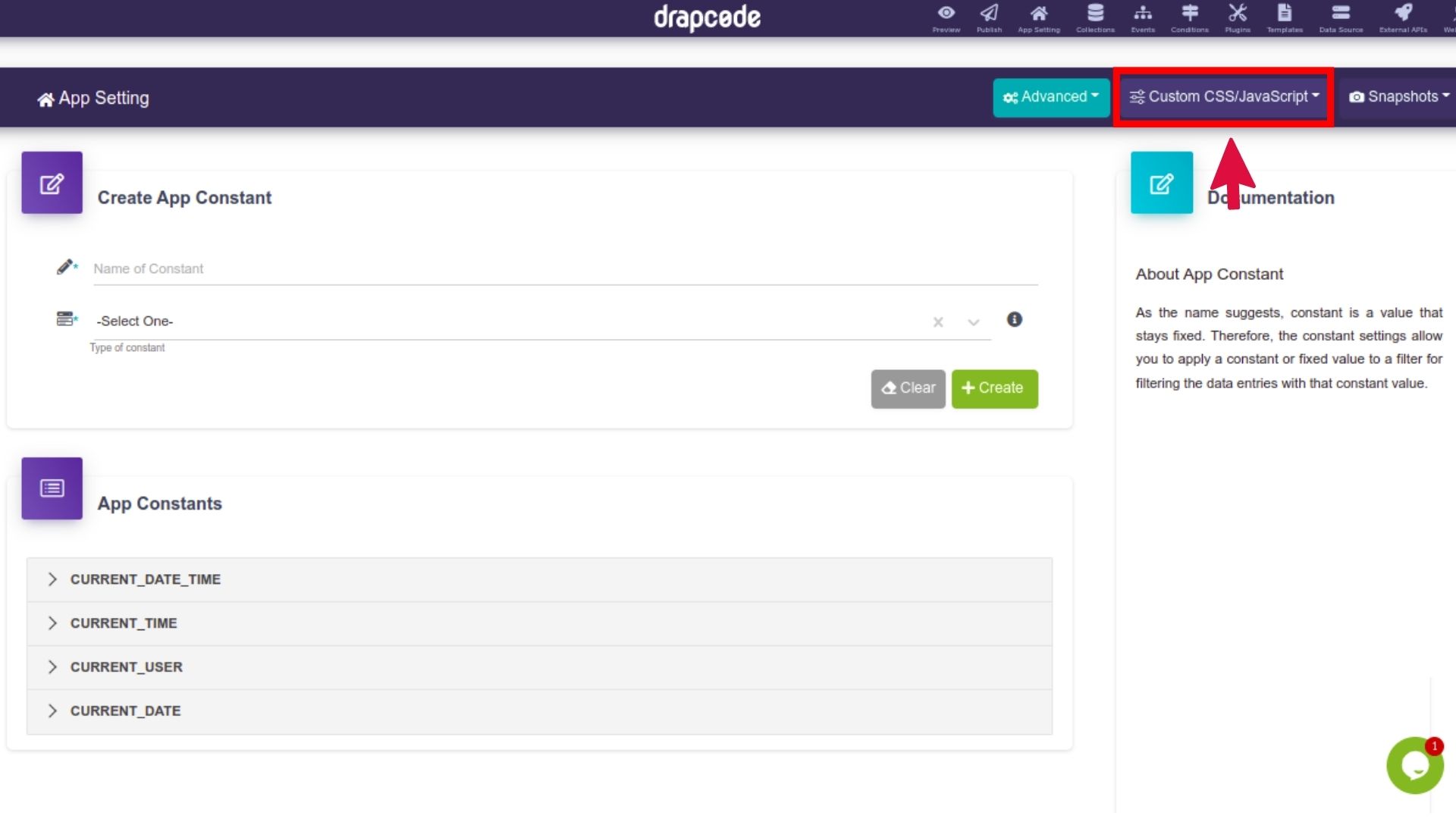
2. Go to Custom CSS/JavaScript Button
On the App Settings page, click on the Custom CSS/JavaScript button in the header as shown below.

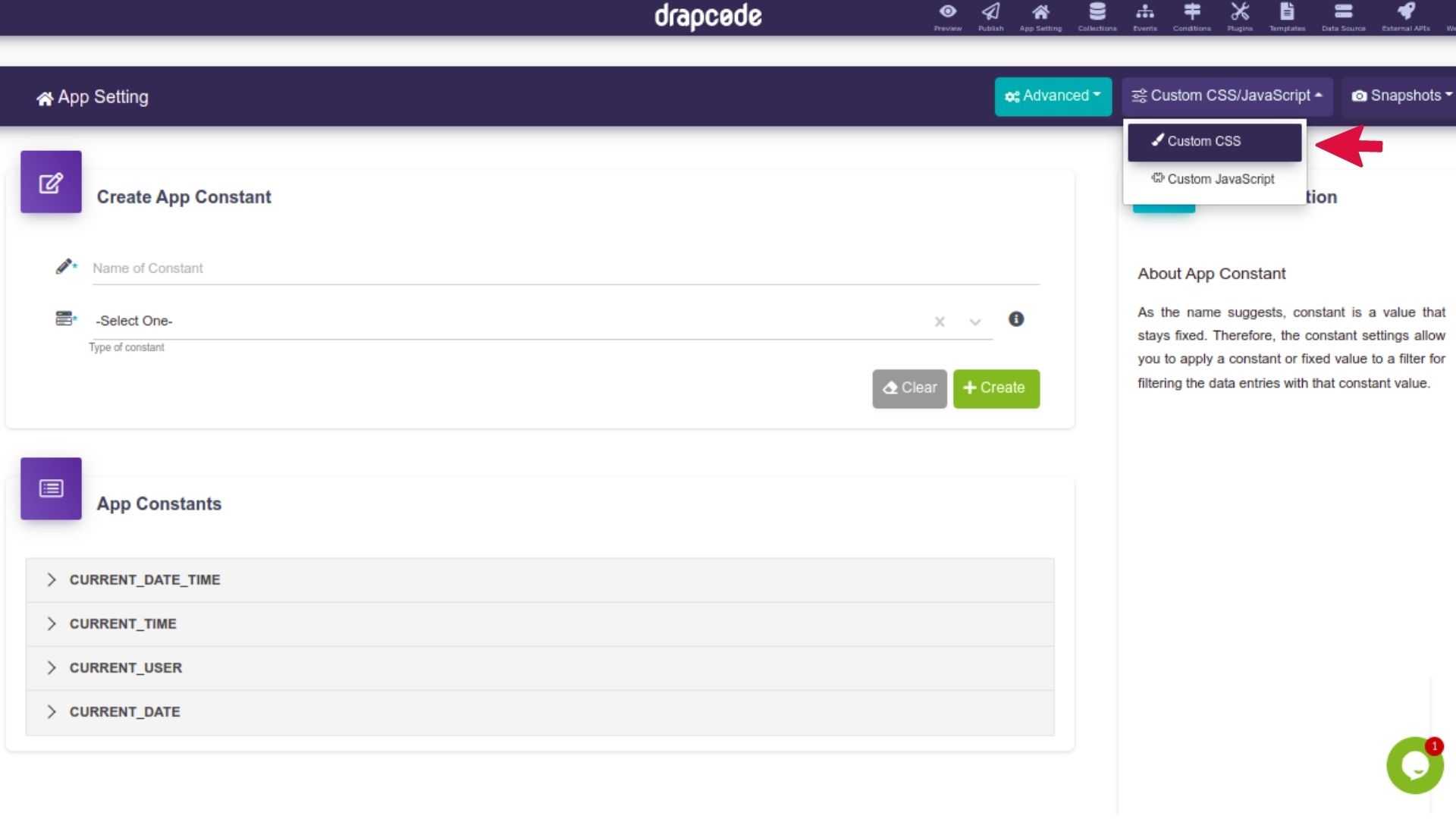
3. Select Custom CSS
As you click on the Custom CSS/JavaScript button, a drop-down menu will open. Click on the Custom CSS option.

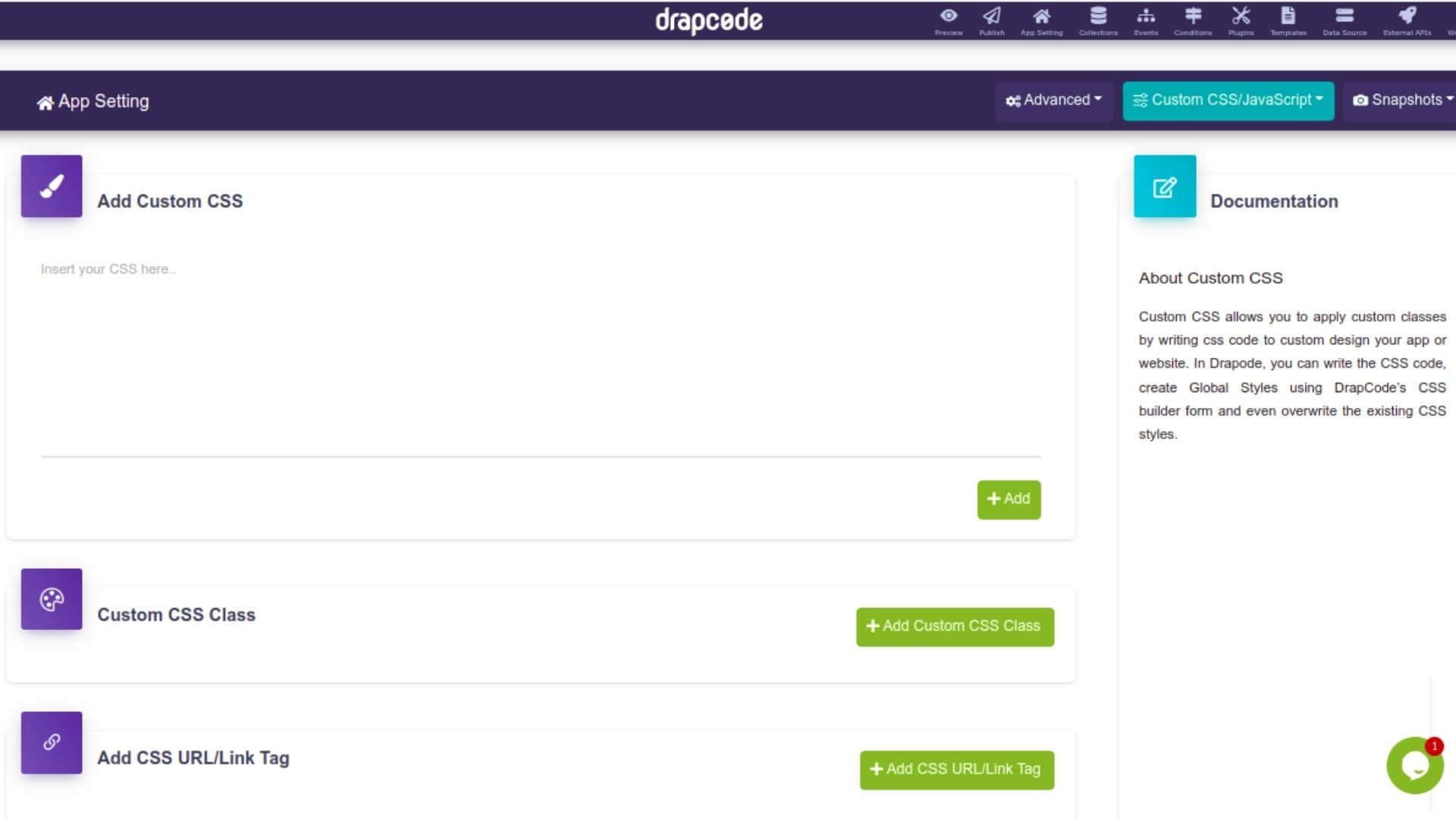
4. Click on the Add CSS URL/Link Tag Button
You can a custom CSS feature by adding custom CSS code, custom CSS class and CSS URL/Link Tag. As we are trying to add a CSS icon via CSS Link Tag, click on the CSS URL/Link Tag Button.

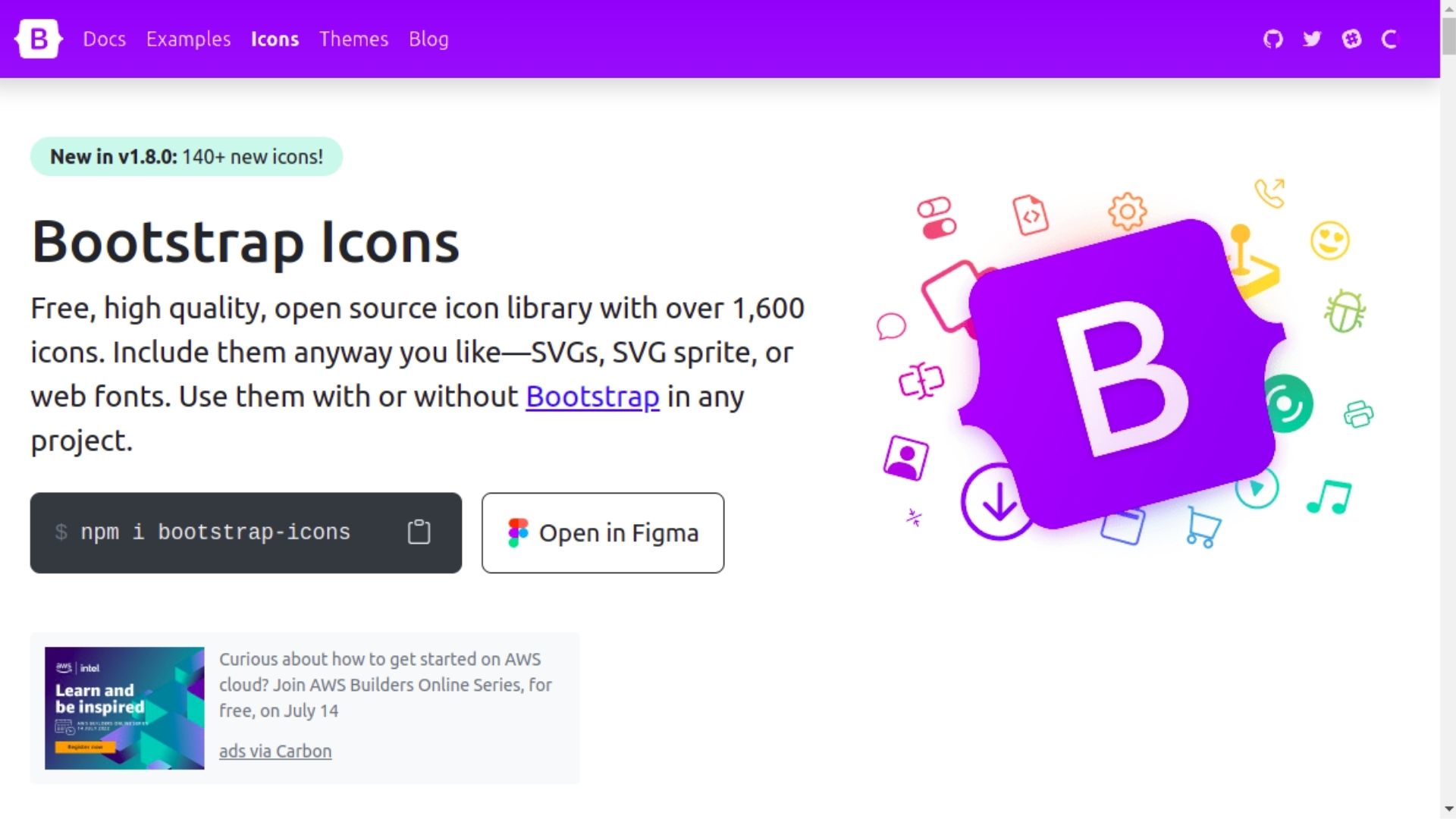
5. Open the Bootstrap Icons Page
Go to https://icons.getbootstrap.com/ to access free Bootstrap icons.

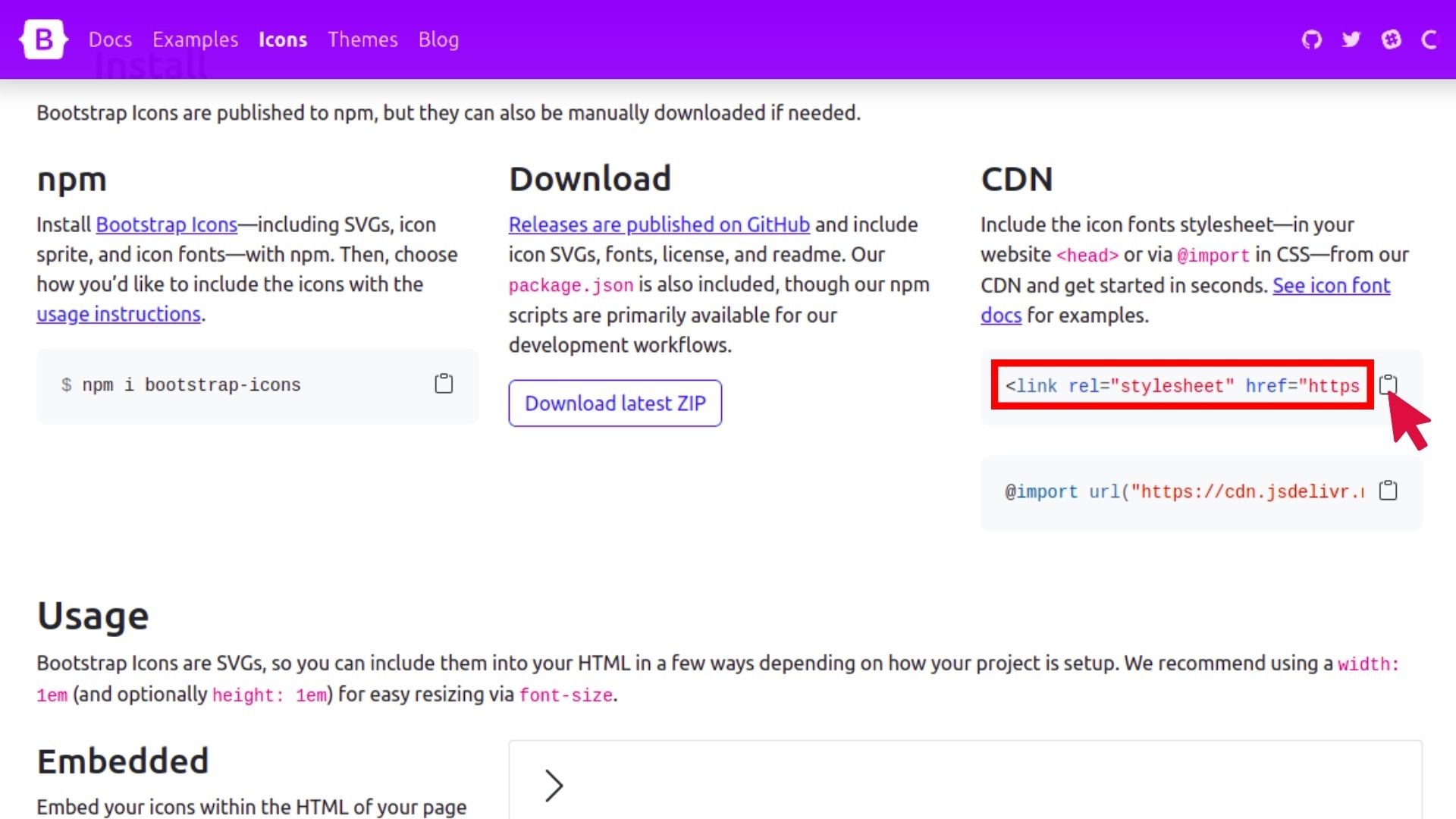
6. Copy CDN Link
Scroll down and copy the CDN Link by clicking the copy icon.

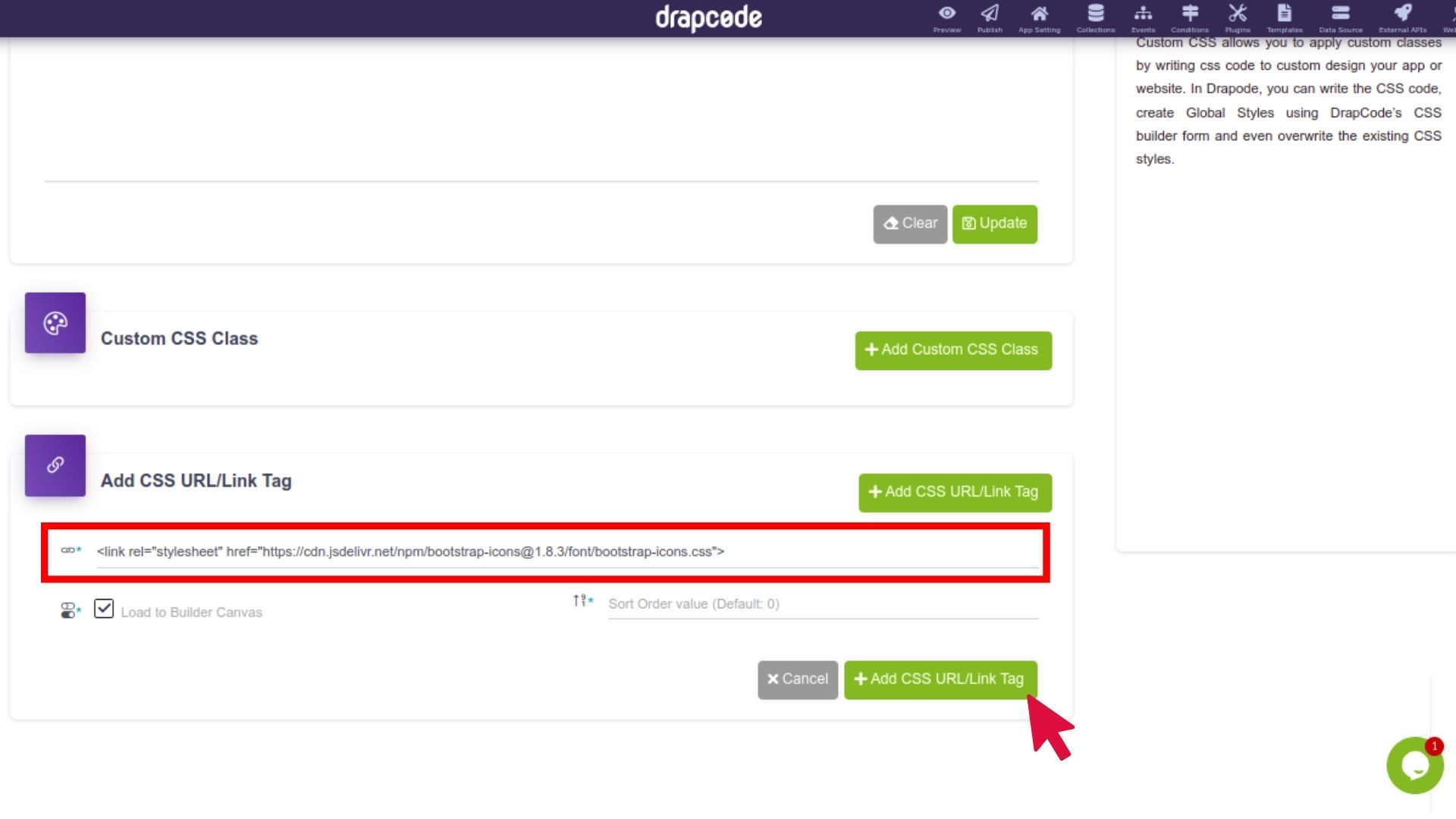
7. Paste the CDN Link
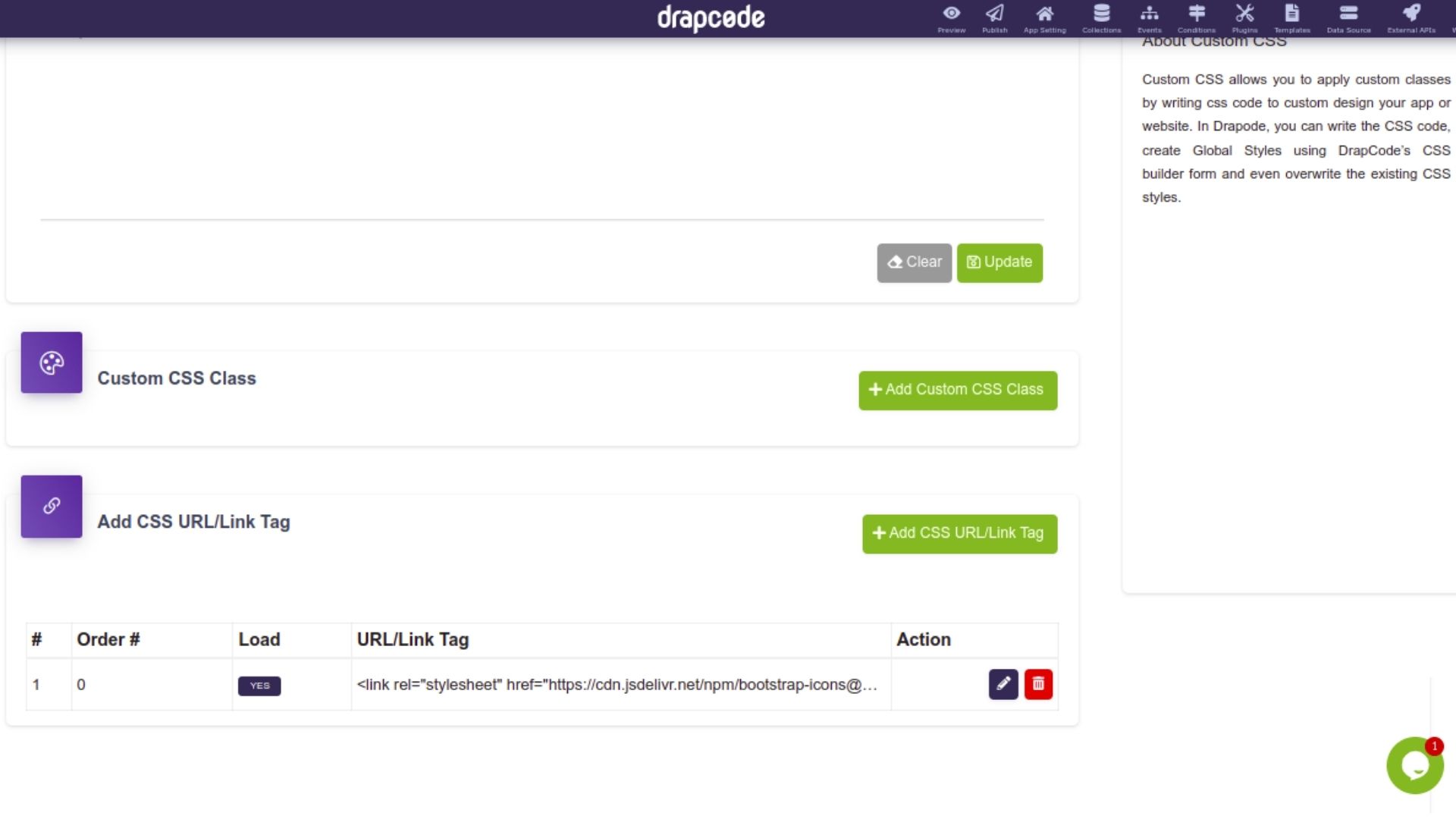
Go back to the Custom CSS page on the builder and paste the CDN link to add a CSS URL/Link Tag. Once done, click on the Add CSS URL/Link Tag button.

As you click the button, the newly added CSS URL will reflect on the page as shown below in the image.

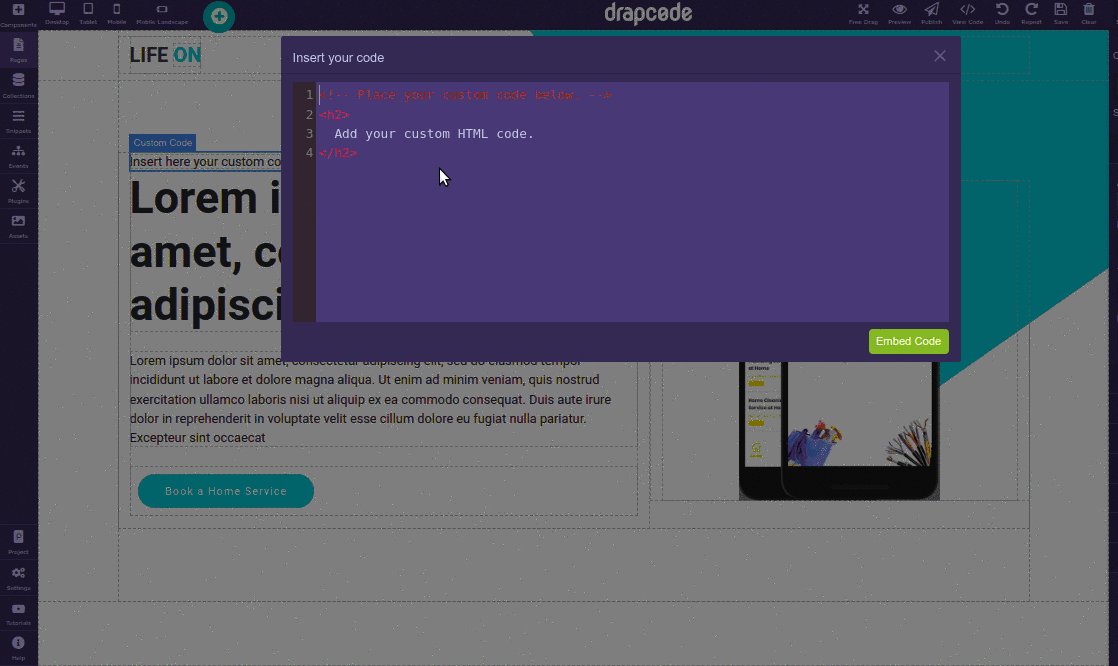
8. Drop Custom Code Component
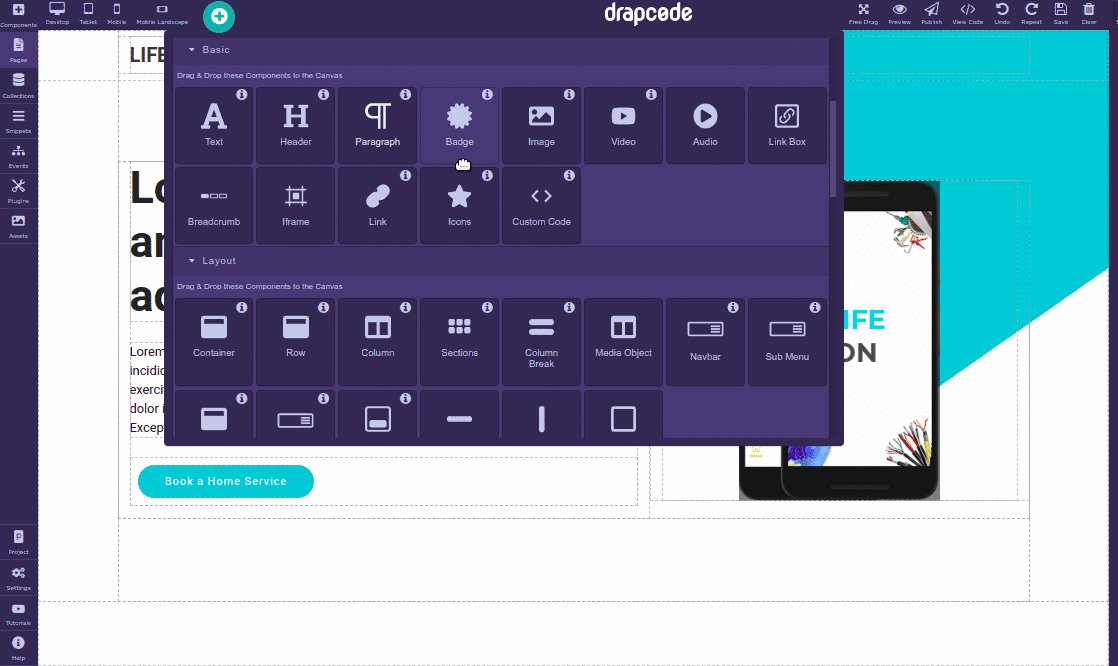
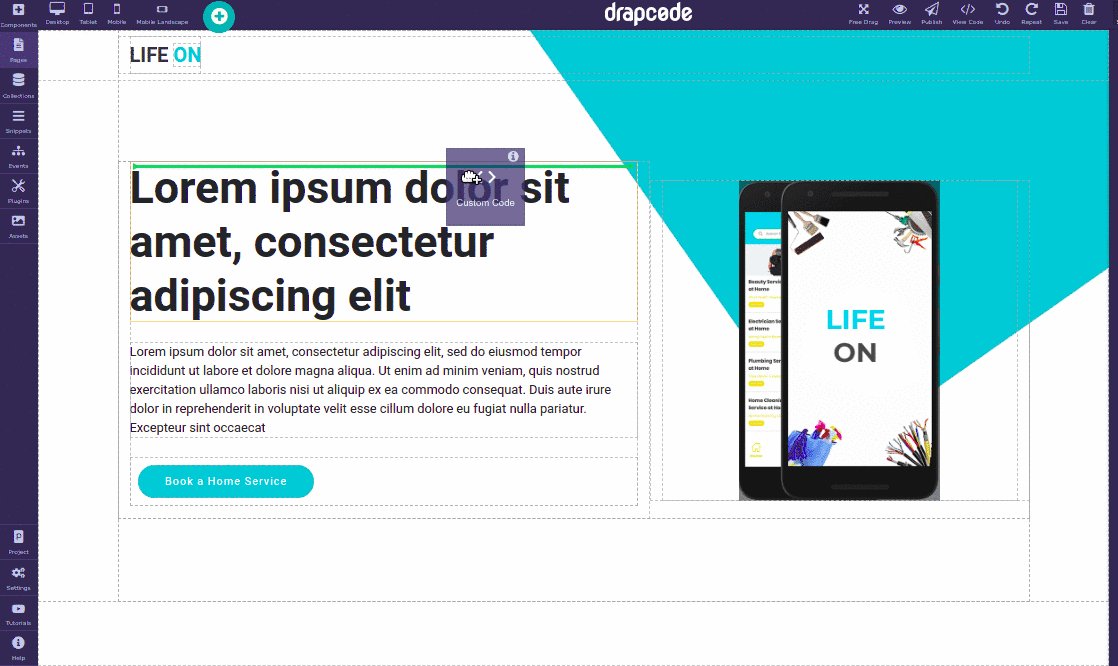
Open the page where you want to add custom CSS icons and drag-and-drop the Custom Code component in the canvas.

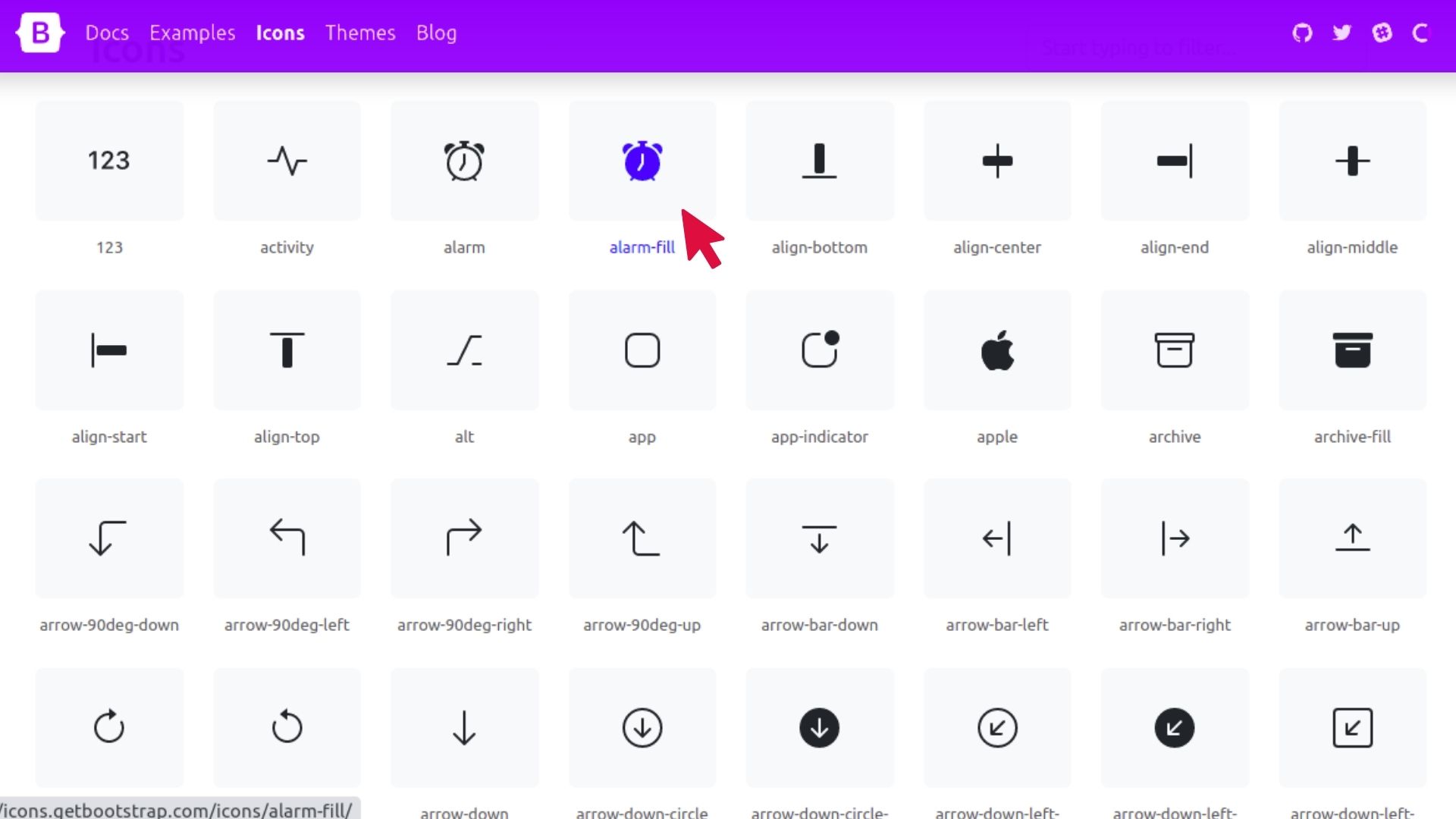
9. Select the CSS Icon
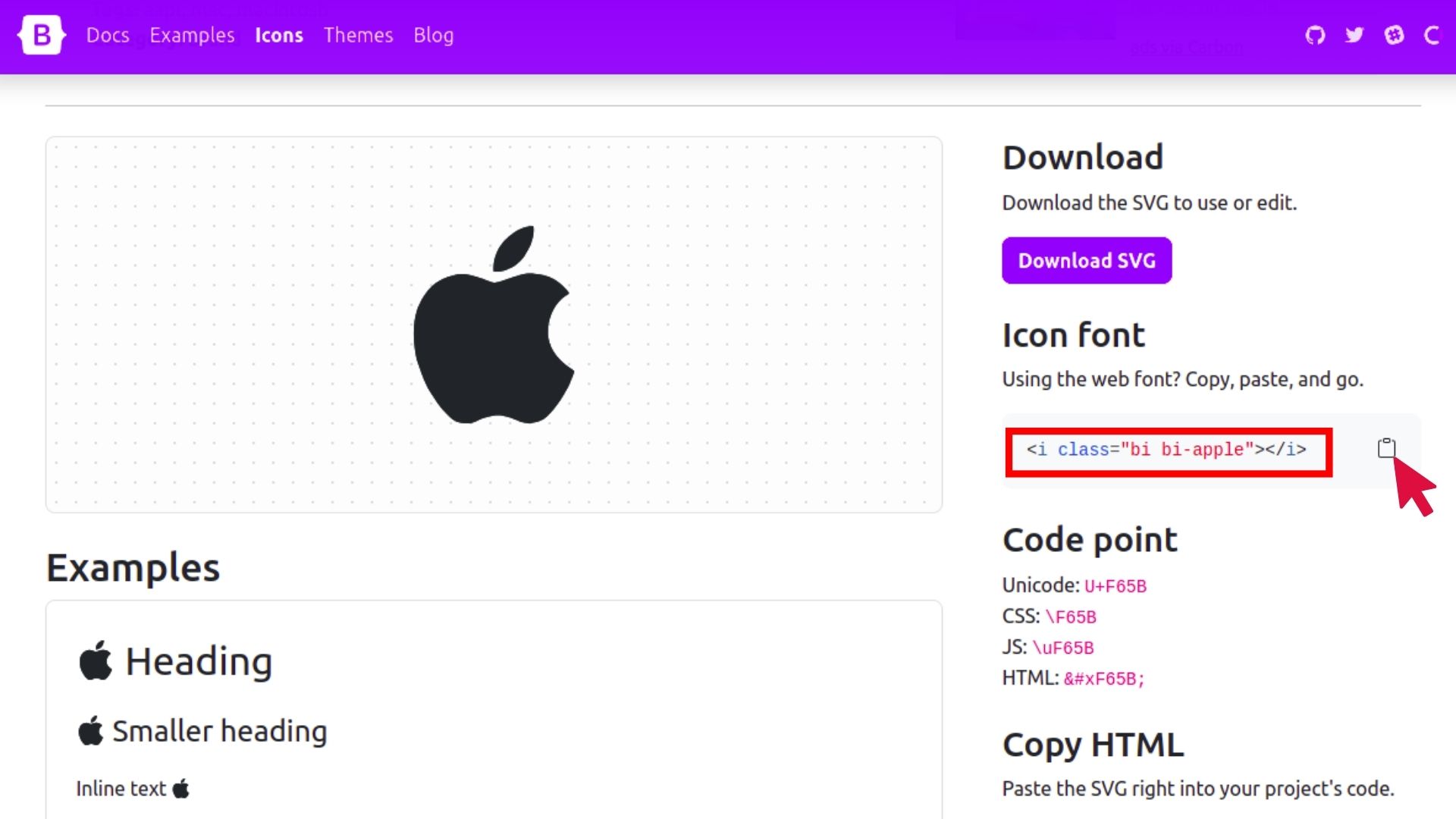
Go back to the Bootstrap icons page and click on the icon you want to add in a page of your web app.

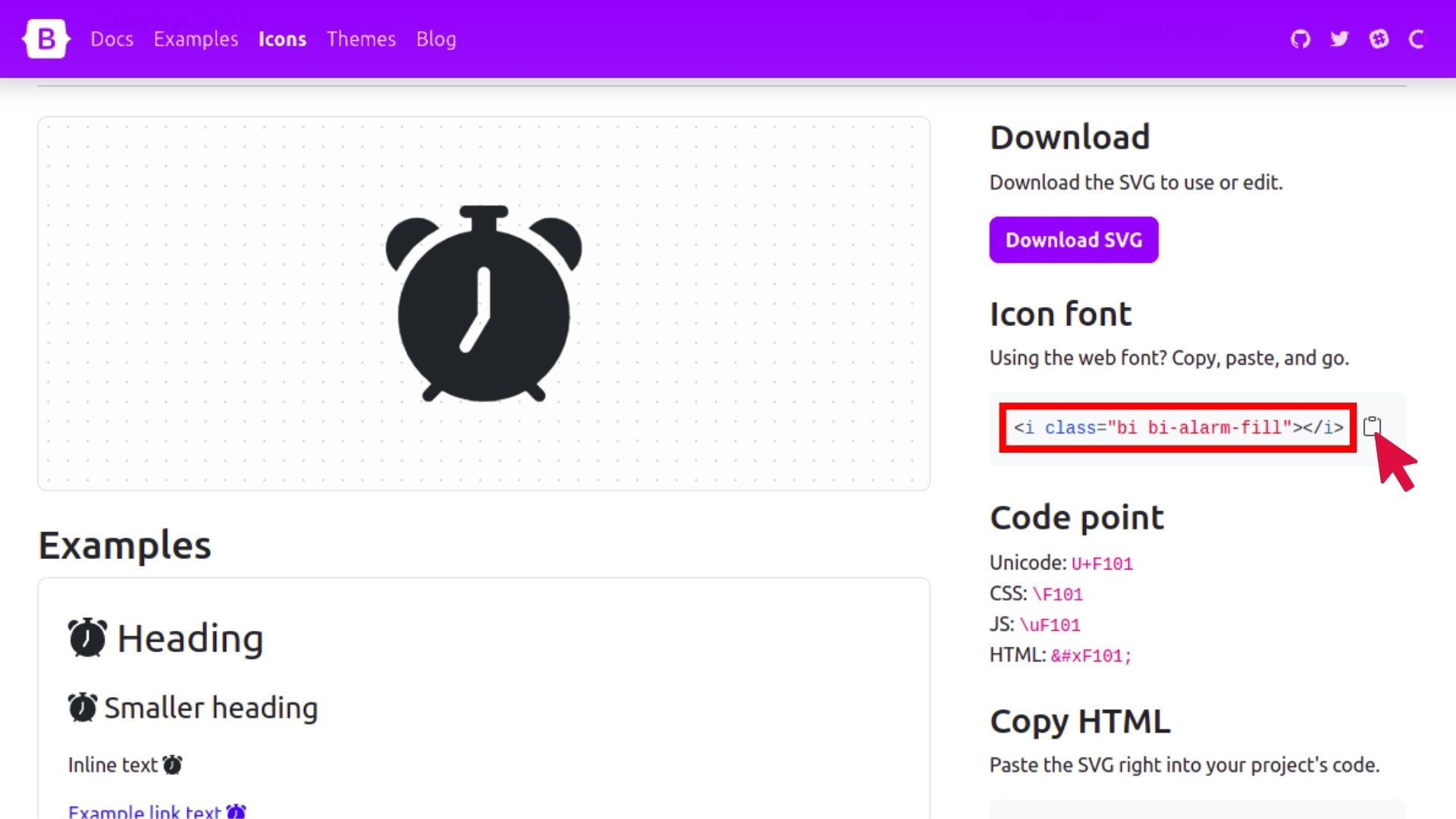
10. Copy the Icon Class
As you click on the icon, you will be redirected to the details page of that icon. Copy the icon class by clicking on the copy icon.

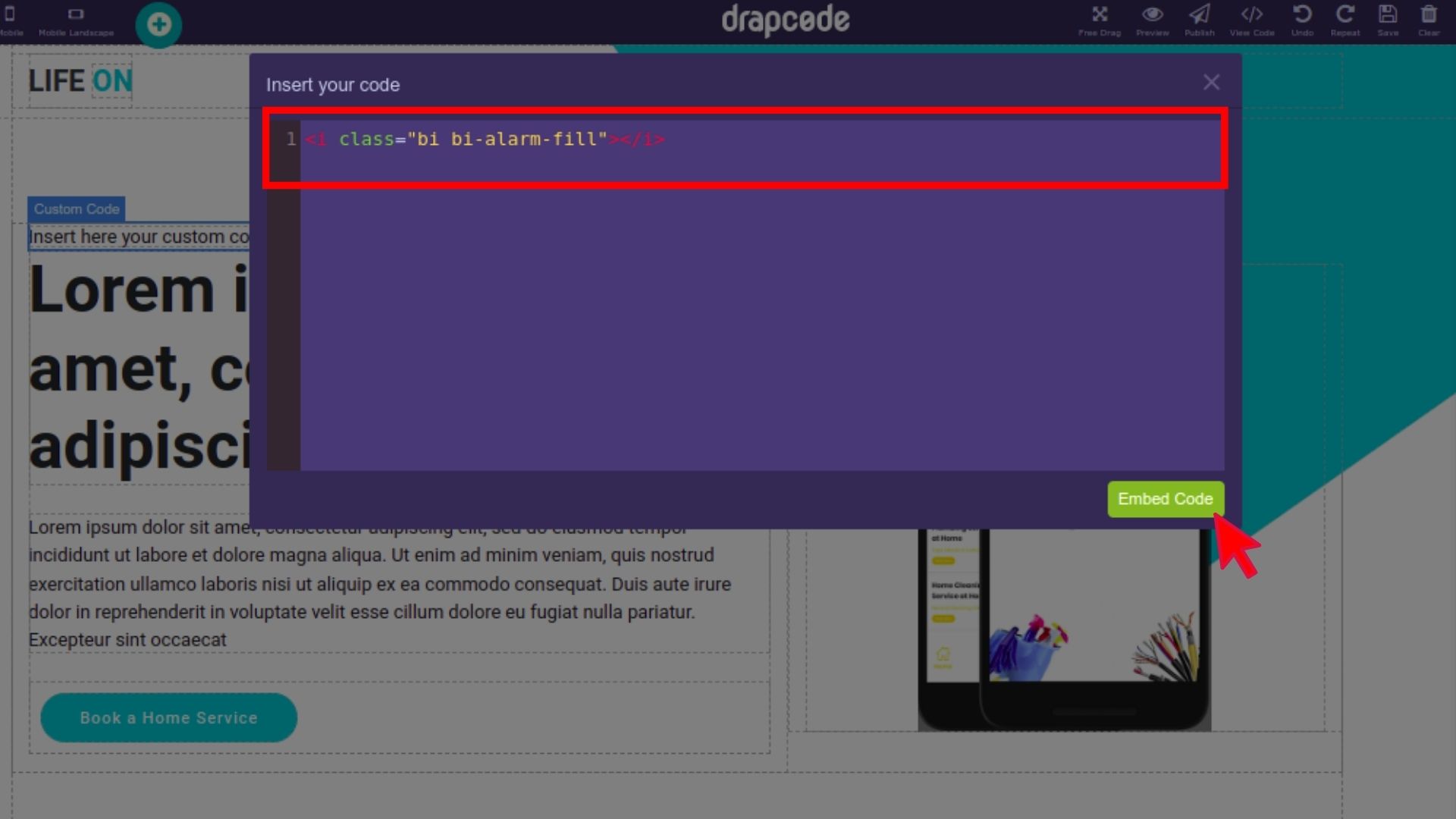
11. Paste the Icon Class
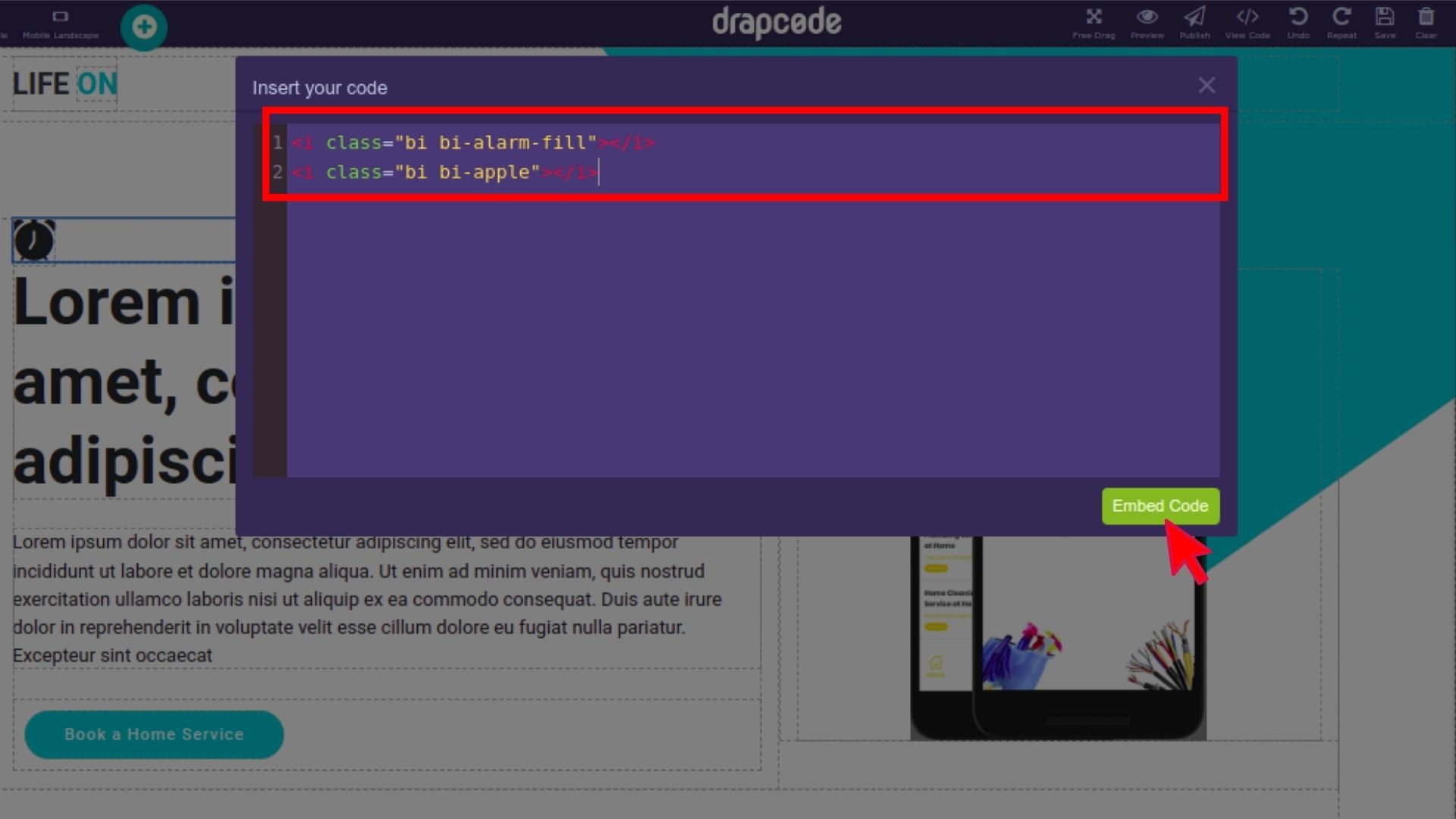
Go back to the builder and delete the default code from the custom code terminal. Then, paste the copied icon class.

12. Copy Another Icon Class
You can add multiple icons at once if you want. So go back to the Bootstrap icons page and select another icon. Then, copy its icon class.

13. Paste the Second Icon Class
Go back to the builder and press enter in the custom code terminal. Then paste the new icon class. Once done, click the Embed Code button.

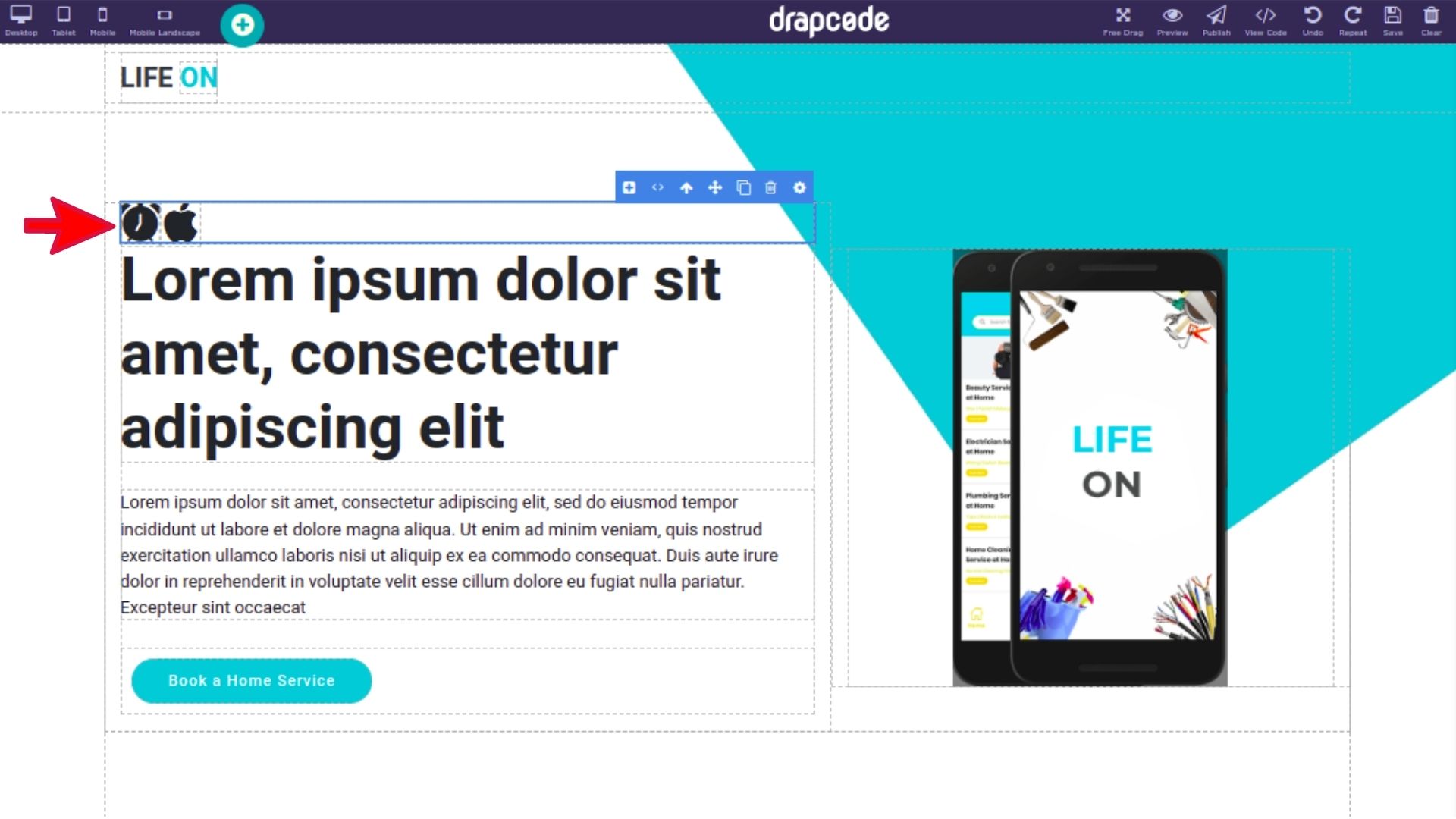
As you click the Embed Code button, both the icons will gets added in the page. You can style them using the Style Manager as you want.